Personalización a la Vista
Introducción: La estética y la usabilidad son elementos clave para crear una experiencia atractiva en tu sitio web. Si estás buscando destacar y personalizar la apariencia de tu barra de búsqueda en dispositivos móviles, este artículo te guiará a través del proceso paso a paso
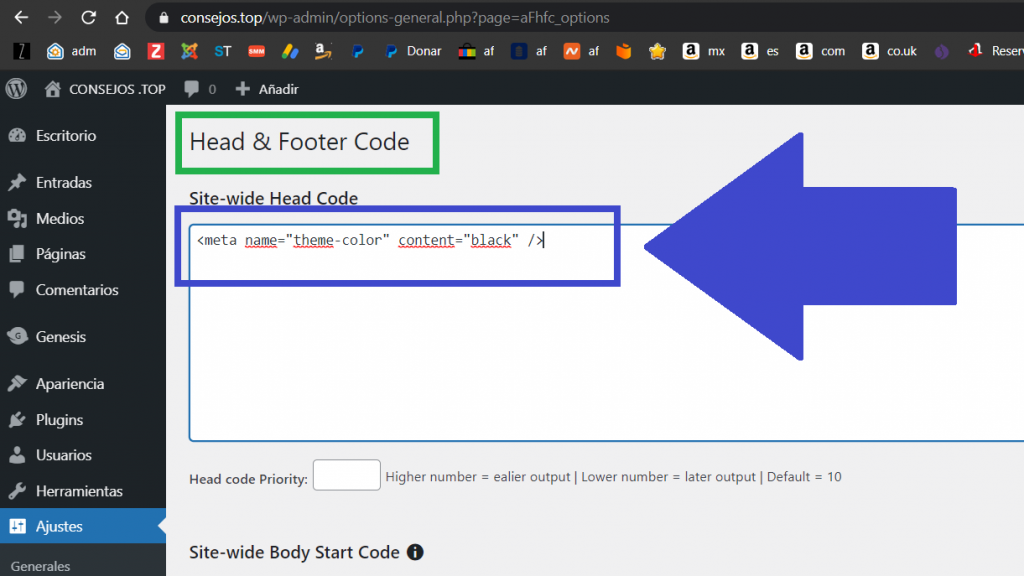
Por defecto, la barra de búsqueda superior es color blanca en Android y gris en ios. Para solucionar esto y hacer que luzcan los colores con armonía, debes cambiar el color meta agregando lo siguiente en el head (no es lo mismo que header). Si estás usando un sitio WordPress, puedes usar un pluging como AddFunc Head & Footer Code by AddFunc o pegarlo directamente en el head del tema hijo
Código meta para hacerlo:
<meta name="theme-color" content="black" />